01.16.22:35
[PR]
12.01.22:26
究極の飛び込み営業ツール
証券マンの基本といえば飛び込みでした。
暑い日も雨が降る日も雪が降っていようと、ひたすら飛び込む。
知ってます? 夏の日はスーツが塩だらけになるってことを。成分は汗。
汗かきすぎて、目の中に入ってしみるわ、スーツは黒だから蜂がよってくるわ。
雨の日は地図やメモがぐしゃぐしゃになったり、まともに見れなかったりする。
個人宅や、ビルをひたすらアポなし訪問。
ピンポン押して、インターホンの前で○○証券のmocoと申します・・・必要ありません!!ガチャ!
という行為をエンドレス。
たまに話してくれるお客様の話や住所などをノートにメモし、地図に色をぬる・・・
オフィス街では、大きいビルから情緒ある商店までひたすら飛び込む。
ビル名を書いて、何階になんの会社があって社長は誰で、どんな業種で、見込みはどうか。
会社に戻りそれらの情報をエクセルor社内システムで管理。
それらの情報を次の飛び込みやテレアポで活かす。
まぁこんなことをしていたわけだが、
最近はコンプライアンスや個人情報、金商法の関係などで何かと規制が厳しかったりする。
もうどこでも常識なのかもしれないが、名刺やメモなどの個人情報を持ち歩くことすら許可が必要になる。
地図もマーカーを塗ったりして、個人を特定できるようにすると規制の対象になる。
社内ルールなどもあるとは思うが、お金を扱っている会社なのでそこあたりは非常に厳しい。
飛び込み営業ってのは古臭くて効率が悪い営業だとよく言われる。
飛び込みは、電話やメールに比べるとターゲットまで到達時間が圧倒的に遅い分
時間効率が悪いのも事実。
ただ一概に言える話でもなく、こういった営業が効果的な業種や仕事もたくさんあると思う。
学生の頃バイトで行っていた大手人材派遣の営業もひたすら飛び込みだった。
飛び込み営業というスタイルは今後もなくなることはないと思う。
では効率的に飛び込み営業をする方法を考えよう、ってこと。
営業マン全体の効率を上げるために、テクノロジーを使っちゃおうて話。
飛び込み営業をはじめてした学生のころから欲しかった営業ツールです。
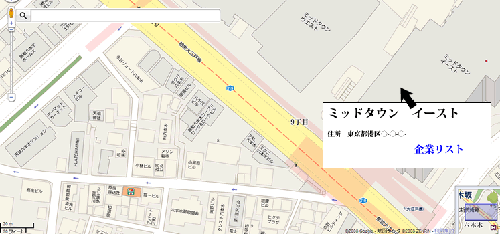
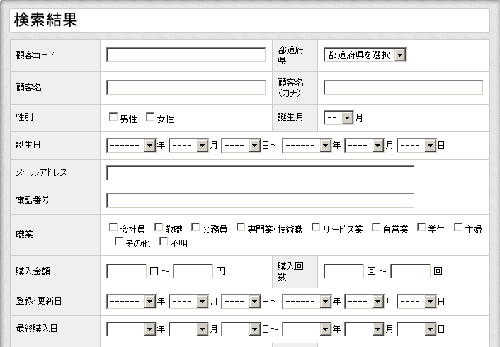
飛び込みツールの説明。 イメージ図つき
・企業名、顧客名、所在地、その他キーワードを入れると該当する地図が表示される
・個人宅やビルの地図が表示され、個人宅の場合は顧客名や住所、電話番号の表示
ビルの場合は入っている企業名や電話番号の表示がされる

・企業・個人の場合は、登録をした顧客/見込み客情報のデータベースへ

・移動時は携帯電話で見ることが可能。 GPS機能と連動する。
こんなSaaSがあったらいいのに!
て思っていたらあった!!!!!てかさっき見つけた。
地図で有名なゼンリンのサービスZNET TOWN
これだよ!こういうのを待っていたんだよ!
もう理想通りじゃないの!
ただね、携帯で見る機能がこれにはついてない・・・それじゃぁ意味がない。おしい!
これが携帯でも使えたらパーフェクトですよ。開発者のヒト頑張ってください。
この環境の中頑張っている営業マンのためにも。
それにしてもこんないいSaaSがあるのに、ウチで使えばよかったじゃん。
ROIの問題かな。
よかったら押していってください
暑い日も雨が降る日も雪が降っていようと、ひたすら飛び込む。
知ってます? 夏の日はスーツが塩だらけになるってことを。成分は汗。
汗かきすぎて、目の中に入ってしみるわ、スーツは黒だから蜂がよってくるわ。
雨の日は地図やメモがぐしゃぐしゃになったり、まともに見れなかったりする。
個人宅や、ビルをひたすらアポなし訪問。
ピンポン押して、インターホンの前で○○証券のmocoと申します・・・必要ありません!!ガチャ!
という行為をエンドレス。
たまに話してくれるお客様の話や住所などをノートにメモし、地図に色をぬる・・・
オフィス街では、大きいビルから情緒ある商店までひたすら飛び込む。
ビル名を書いて、何階になんの会社があって社長は誰で、どんな業種で、見込みはどうか。
会社に戻りそれらの情報をエクセルor社内システムで管理。
それらの情報を次の飛び込みやテレアポで活かす。
まぁこんなことをしていたわけだが、
最近はコンプライアンスや個人情報、金商法の関係などで何かと規制が厳しかったりする。
もうどこでも常識なのかもしれないが、名刺やメモなどの個人情報を持ち歩くことすら許可が必要になる。
地図もマーカーを塗ったりして、個人を特定できるようにすると規制の対象になる。
社内ルールなどもあるとは思うが、お金を扱っている会社なのでそこあたりは非常に厳しい。
飛び込み営業ってのは古臭くて効率が悪い営業だとよく言われる。
飛び込みは、電話やメールに比べるとターゲットまで到達時間が圧倒的に遅い分
時間効率が悪いのも事実。
ただ一概に言える話でもなく、こういった営業が効果的な業種や仕事もたくさんあると思う。
学生の頃バイトで行っていた大手人材派遣の営業もひたすら飛び込みだった。
飛び込み営業というスタイルは今後もなくなることはないと思う。
では効率的に飛び込み営業をする方法を考えよう、ってこと。
営業マン全体の効率を上げるために、テクノロジーを使っちゃおうて話。
飛び込み営業をはじめてした学生のころから欲しかった営業ツールです。
飛び込みツールの説明。 イメージ図つき
・企業名、顧客名、所在地、その他キーワードを入れると該当する地図が表示される
・個人宅やビルの地図が表示され、個人宅の場合は顧客名や住所、電話番号の表示
ビルの場合は入っている企業名や電話番号の表示がされる
・企業・個人の場合は、登録をした顧客/見込み客情報のデータベースへ
・移動時は携帯電話で見ることが可能。 GPS機能と連動する。
こんなSaaSがあったらいいのに!
て思っていたらあった!!!!!てかさっき見つけた。
地図で有名なゼンリンのサービスZNET TOWN
これだよ!こういうのを待っていたんだよ!
もう理想通りじゃないの!
ただね、携帯で見る機能がこれにはついてない・・・それじゃぁ意味がない。おしい!
これが携帯でも使えたらパーフェクトですよ。開発者のヒト頑張ってください。
この環境の中頑張っている営業マンのためにも。
それにしてもこんないいSaaSがあるのに、ウチで使えばよかったじゃん。
ROIの問題かな。
よかったら押していってください

PR
12.01.00:57
スクール授業メモ
3カラムを作る際の先生推奨コード
注意点
・CSSからみてバックグラウンドの 階層がどこにあるか注意。
clear: both; } ← これをいれる!!
floatについて実務的にも分かりやすく書いてあるサイトを教えてもらった。
floatutorial ・・・ 先生!英語読めません!
webデザインをする時は複数のブラウザとverを
意識して作らなければならないと教えてもらった。
たしかにmocoblogでもIEで見るのとFireFoxやgoogle chromeで見るのとは全然違う。
世界のシェア率は常に把握しましょうってことでコレ
11.30.22:56
Hawkeyeが役に立つ!?
本日日曜日はwebデザインの勉強の日。
あいかわらずHTML/CSSに翻弄される日々。
普段何気なく見ているサイトを実際作るのってむずかしっ!て思う。
<div>がどうの #ID { }がこうのって・・・
今日mocoは思った!こいつは数学だ。 いや、そうなんだけど。
きっと覚えていけば、この数式を見ただけでどんなサイトになっているか
イメージが沸いてくるんだろうな。
完全にwebって世界に翻弄されています。
ノリでブログタイトル変えます!
元証券マンmocoの
webに翻弄されているブログ
いいじゃない。
てことで本題
今日スクールの先生にwebデザインをするときに
とても役に立つ武器をもらった。
それが 日本語サイトデス
日本語サイトデス
今までサイトを確認しながらソフトでデザインを修正していたと思うんだが
これを使えばブラウザ上でHTMLやCSSの確認、校正などができ
感覚的に作業をすすめられる。
タグの閉め忘れや、alt属性の未記入などをチェックすることも簡単にできる
内部SEOをするためにも一役かってくれる。
mocoは全然使いこなせていないから、詳しい説明は書けません。
そこそこの経験者なら使っていけば分かるハズ。
この武器をアナタのものにする手順
1 コチラでSleipnirというブラウザをインストールします。
Hawkeyeはこのブラウザ専用のプラグインです。
2 Sleipnirをインストールしたら、SleipnirでUserAction Extension
というプラグインをダウンロード。
3 ダウンロードし終えたらいよいよHowkeyeをダウンロード。
以上!!あとはSleipnirブラウザを開いてキーボードのF1ボタンを押すと
左側にタブが出現するので、そこにある黒っぽいヤツを押せば
昨日がでてきます。 後はまかせた!
そんなフレッシュな話題ではないので、そんなの常識じゃん!
ていう つっこみ歓迎です。なにしろ非常識か常識かの区別もつかないの
よかったら押していってください
あいかわらずHTML/CSSに翻弄される日々。
普段何気なく見ているサイトを実際作るのってむずかしっ!て思う。
<div>がどうの #ID { }がこうのって・・・
今日mocoは思った!こいつは数学だ。 いや、そうなんだけど。
きっと覚えていけば、この数式を見ただけでどんなサイトになっているか
イメージが沸いてくるんだろうな。
完全にwebって世界に翻弄されています。
ノリでブログタイトル変えます!
元証券マンmocoの
webに翻弄されているブログ
いいじゃない。
てことで本題
今日スクールの先生にwebデザインをするときに
とても役に立つ武器をもらった。
それが
 日本語サイトデス
日本語サイトデス今までサイトを確認しながらソフトでデザインを修正していたと思うんだが
これを使えばブラウザ上でHTMLやCSSの確認、校正などができ
感覚的に作業をすすめられる。
タグの閉め忘れや、alt属性の未記入などをチェックすることも簡単にできる
内部SEOをするためにも一役かってくれる。
mocoは全然使いこなせていないから、詳しい説明は書けません。
そこそこの経験者なら使っていけば分かるハズ。
この武器をアナタのものにする手順
1 コチラでSleipnirというブラウザをインストールします。
Hawkeyeはこのブラウザ専用のプラグインです。
2 Sleipnirをインストールしたら、SleipnirでUserAction Extension
というプラグインをダウンロード。
3 ダウンロードし終えたらいよいよHowkeyeをダウンロード。
以上!!あとはSleipnirブラウザを開いてキーボードのF1ボタンを押すと
左側にタブが出現するので、そこにある黒っぽいヤツを押せば
昨日がでてきます。 後はまかせた!
そんなフレッシュな話題ではないので、そんなの常識じゃん!
ていう つっこみ歓迎です。なにしろ非常識か常識かの区別もつかないの
よかったら押していってください